JavaのWebアプリケーションフレームワークであるJSFを仕事で使う機会があったので、
備忘録を残そうと思います。
- 使用環境
- NetBeans8.2
- JavaEE7.0
- GlassFish4.1.1
簡単なサンプルを作成します。
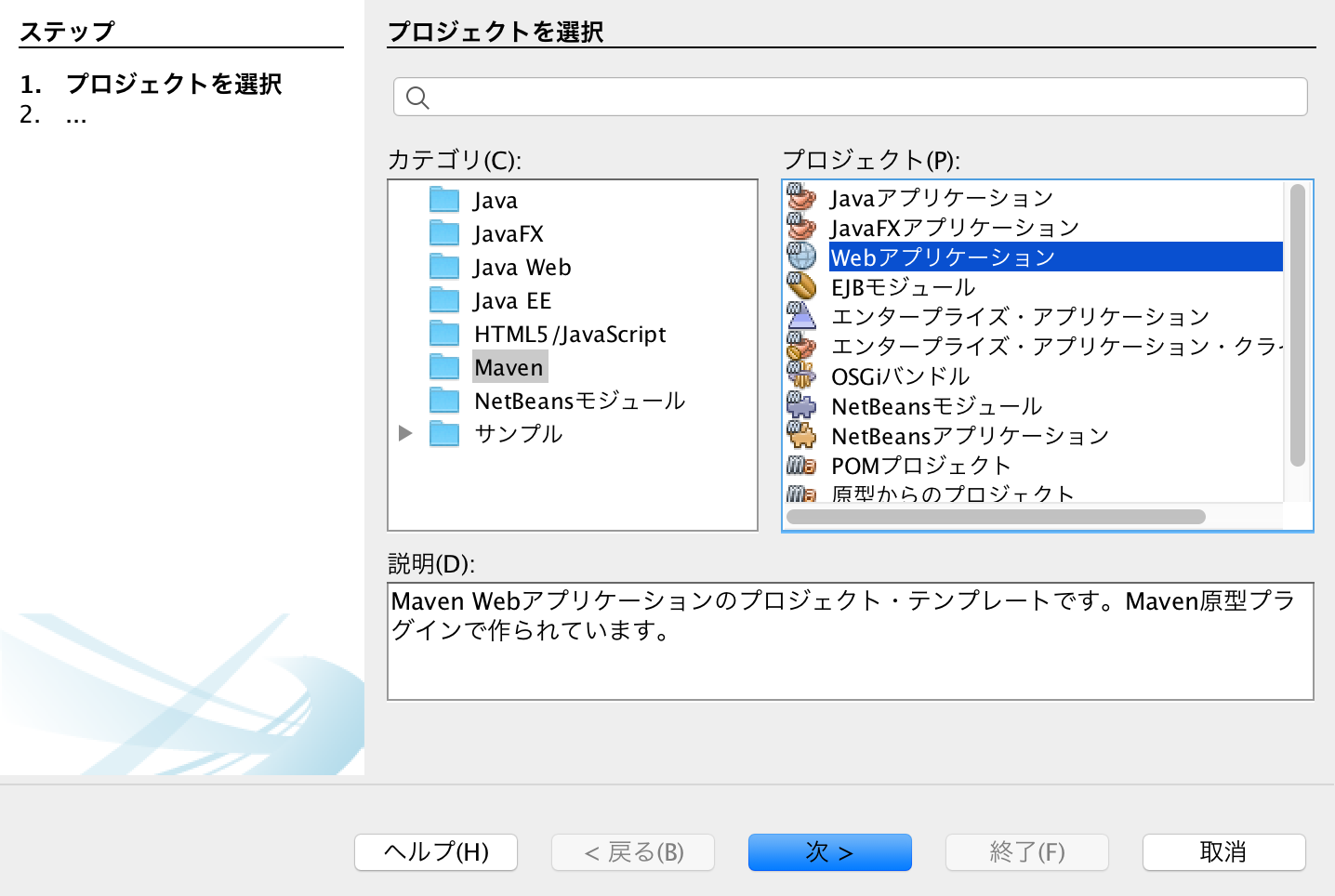
NetBeansの新規プロジェクトからMaven→Webアプリケーションを選択し、
プロジェクト名を適当に付けたら、サーバーにGlassFish Server 4.1.1、
JavaEEバージョンにJava EE7 Webを選択して終了をクリックします。


今回はファイルアップロードの画面を作っていきます。
まずは、新規→JSFページでプロジェクト内のWebページフォルダ内にfileup.xhtmlを作成します。
作成されたfileup.xhtmlを以下のように追記します。
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>Upload Test</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data">
<h:inputFile id="file" value="#{uploadtest.file}" /><br />
<h:commandButton value="Upload" /><br />
<h:outputText id="fileName" value="#{uploadtest.file == null ? '' : uploadtest.file.submittedFileName}" />
</h:form>
</h:body>
</html>fileup.xhtmlを作成した時点でweb.xmlが自動作成されているので、そちらも1箇所修正します。
<welcome-file>faces/index.xhtml</welcome-file> この部分を
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
<welcome-file>faces/fileup.xhtml</welcome-file>へ修正します
次にJSF管理対象Beanを作成します。
新規→JSF管理対象Beanを選択。クラス名を「Uploadtest」、パッケージ名を3階層以上で適当に付けて終了をクリックします。
作成されたUploadtest.javaを以下のように追記します。
import javax.enterprise.context.RequestScoped;
import javax.inject.Named;
import javax.servlet.http.Part;
@Named
@RequestScoped
public class Uploadtest {
/**
* Creates a new instance of Uploadtest
*/
private Part file;
public Part getFile() {
return file;
}
public void setFile(Part file) {
this.file = file;
}
ここまで出来たら試しに実行してみます。
プロジェクトを実行した時に最初に表示されるページが、先ほど編集したweb.xmlの
<welcome-file>に指定したfileup.xhtmlになっているはずです。

試しに適当なファイルをアップしてみます。

今回はファイルがアップされたらファイルの名前を画面に表示するのみとなっています。
簡単な流れをまとめると
- web.xmlの<welcome-file>に設定されたページを表示しようとする。
- その際、EL式で記述された部分(#{uploadtest.file}とか)に紐付くBeanを参照し、値の設定や取得を行う。
- EL式で用いるBean参照名はJSF管理対象Beanの@Namedに設定された値で決まる(@Named(“test”)なら#{test.file})
- 振り分けるためのServletクラスは用意されている(FacesServlet)
と今回はこんな感じで、今後も時間のある時にどんどん使用例を残していきます。


コメント