以前からちょろちょろとCocosCreatorでの開発ポイントをあげていたけど、シリーズ化してみようかなと思う。
ただ、作り終わってるわけではないし、たまに作ってたまにあげるだけなので、詰まったり飽きたら更新しなくなるかもしれないので、あしからず。。。
MacBook Pro13 2017 OS:10.12.6
CocosCreator 1.6.1
手探りだしなんとなくでやって行くので保証はしません笑

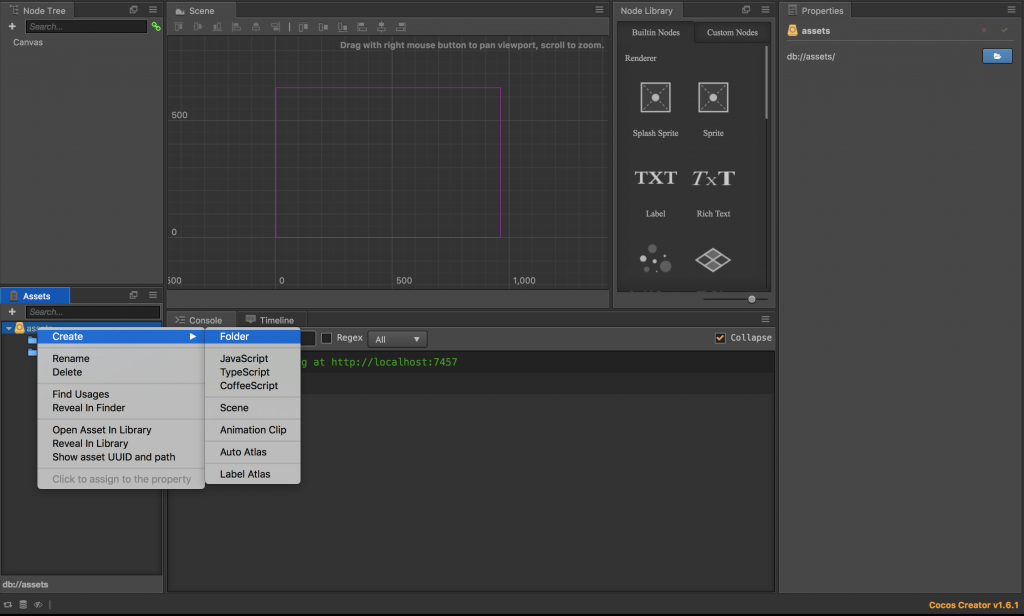
とりあえず、Assetsのところに使いそうなフォルダを作成。
Scripts:JSをいれる
Texture:背景とかキャラとかの画像とか
Animation:キャラが動くアニメーションをいれる
Scene:画面であるSceneを入れる。(操作するゲーム画面なりタイトル画面なり)
Audio…とか適当に。その都度作るので全然良いはず。

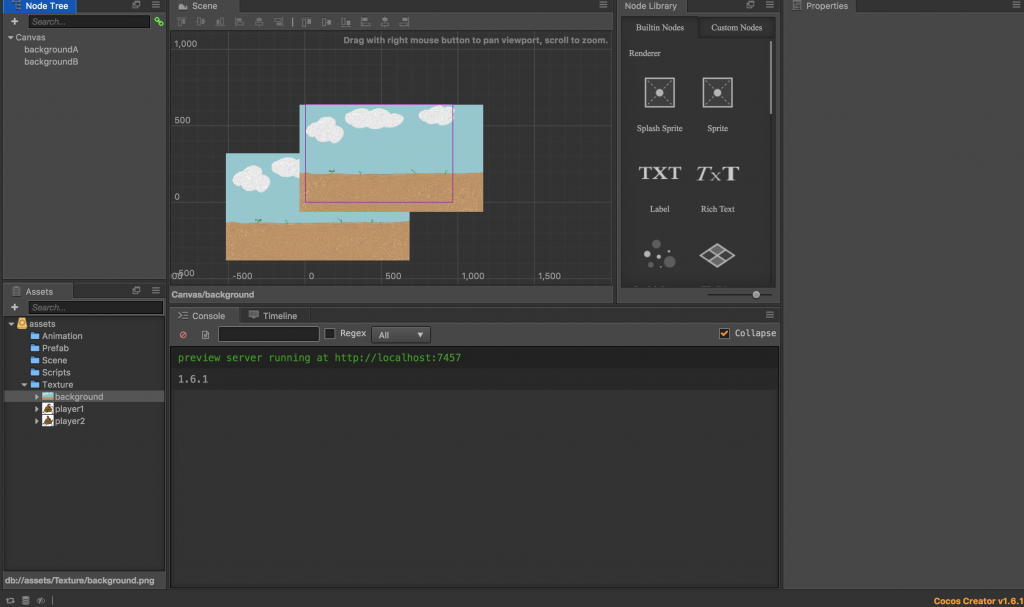
Textureフォルダに背景とかキャラをドラッグ&ドロップで配置します。コピペは無理ぽ。
AssetsのSceneフォルダのところでctrl+クリック→Create→Sceneで新しいシーンを作ります。
基本的にはここにノードとかを追加して行く感じ。
Assetsから背景画像を左上のヒエラルキーにドラッグ&ドロップします。
それをダブルクリックすると右にプロパティみたいのが表示されるので、パチパチして大きさとかを適当にします。

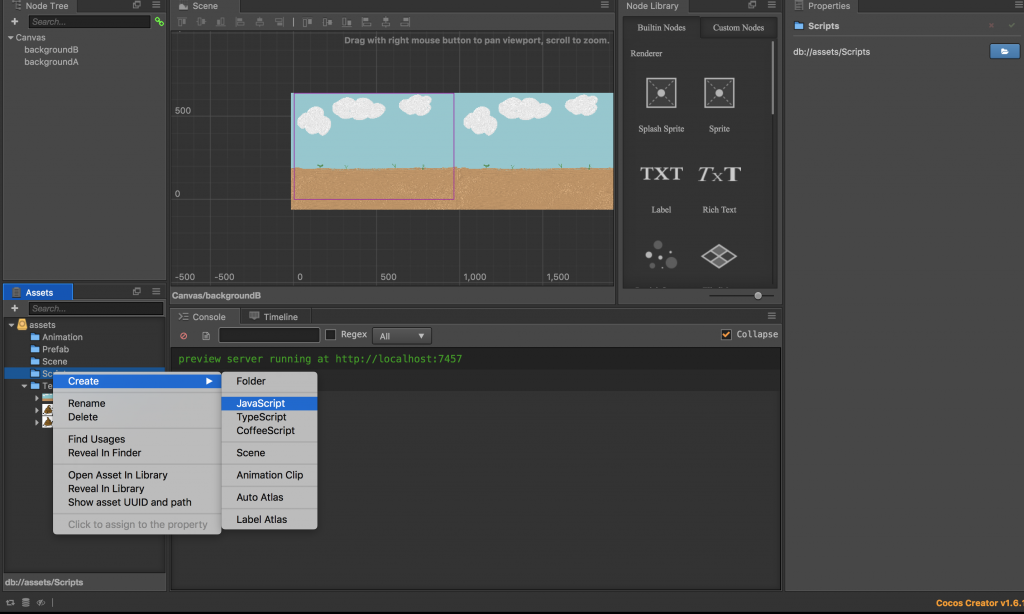
今回は同じ画像を同じ大きさにして横にならべます。無論、手動で動かしても平気です。
そしたらScriptsフォルダで新規でJSファイルを作成して、適当な名前にしたらダブルクリックします。
そうすると任意のエディターで開いてくれます。ちなみに自分はVSCodeです。色々やるとデバッグとかもできるらしい。
Mac使っててMS製なんか使ってられるか!って人はSublimeでもなんでも。。。
cc.Class({
extends: cc.Component,
properties: {
// スクロールに使うもう一枚の背景
otherBackGround: {
default: null,
type: cc.Sprite,
},
// 背景スクロールのスピード
scrollSpeed: 300,
},
// use this for initialization
onLoad: function () {
},
// called every frame, uncomment this function to activate update callback
update: function (dt) {
var moveX = this.scrollSpeed * dt;
// 左端まで移動したら背景を切り替える
if ( this.node.x <= -this.node.width) {
this.node.x = this.otherBackGround.node.x + this.otherBackGround.node.width - moveX;
} else {
// 移動を実行
this.node.x = this.node.x - moveX;
}
},こんな感じでスクリプト書いたら保存します。(当たり前

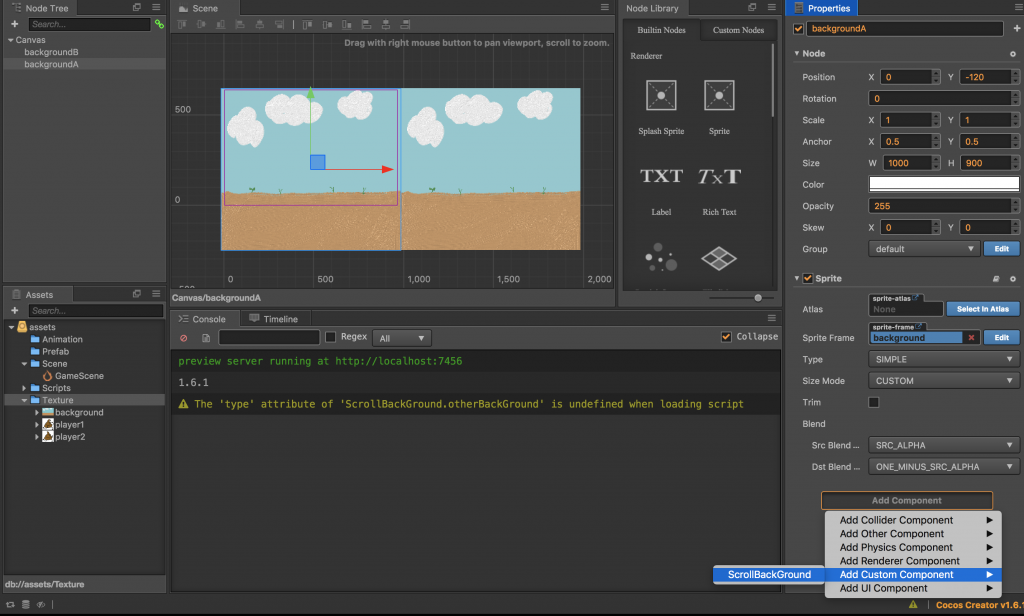
ヒエラルキーの背景Aをクリックして右側のプロパティからAddComponentをクリックしてAddCustomComponentを選ぶと先ほど打ち込んだスクリプトが表示されるのでクリックします。
これで背景Aに対して先ほどのスクリプトがアサインされました。
そこには先ほどのスクリプトで打ったフィールド(properties)が表にされるのでそこにもう一つの背景を持ってきます。
(背景Aの’otherBackGround’にヒエラルキーの背景Bのノードをドラッグ&ドロップします。)

保存したら上部にある再生ボタンを押すと右から左に画像が流れて行きます。
雑になりましたが、こんな感じで同じ絵だけど無限に背景がスクロールする感じになりました。
最後になりますが、NodeTreeのことをヒエラルキーって言ったり、propertiesをフィールドって言ったりしますが、上手く変換していただけると嬉しいです。


コメント