前回まででジャンプをする、ジャンプ音を出す。までやった気がするので
横スクロール避けゲーにアクションの次に大事な、敵(障害物)を設置します。
流れとしてはキャラを作成→配置→プレイヤーとは逆方向に動かす。
以上。

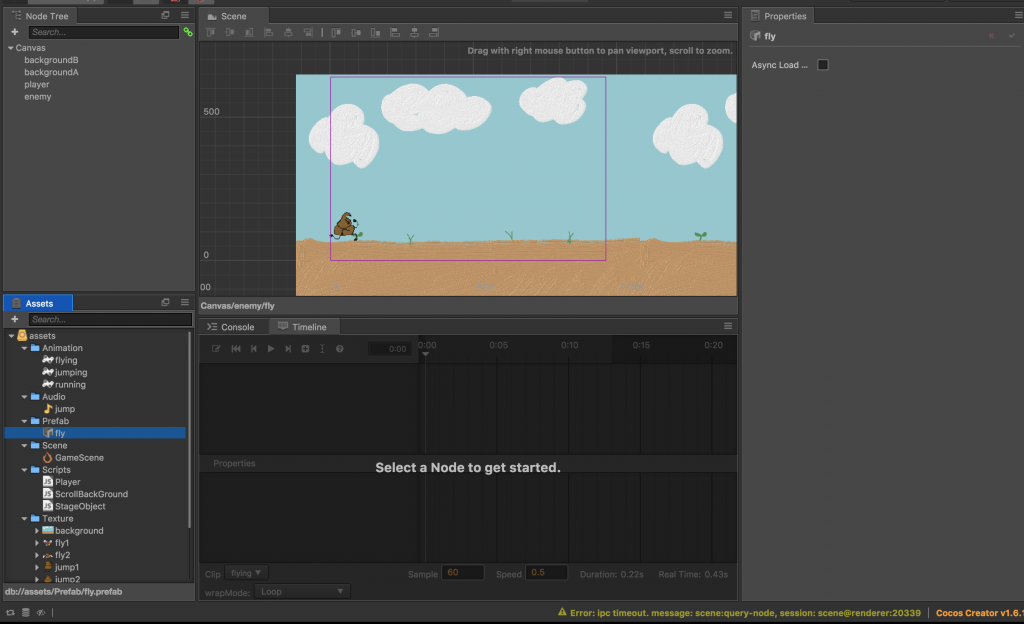
今まで通りにAssetsより画像を取り込んでおいてみる。
(ヒエラルキーのCanvas配下に置く)
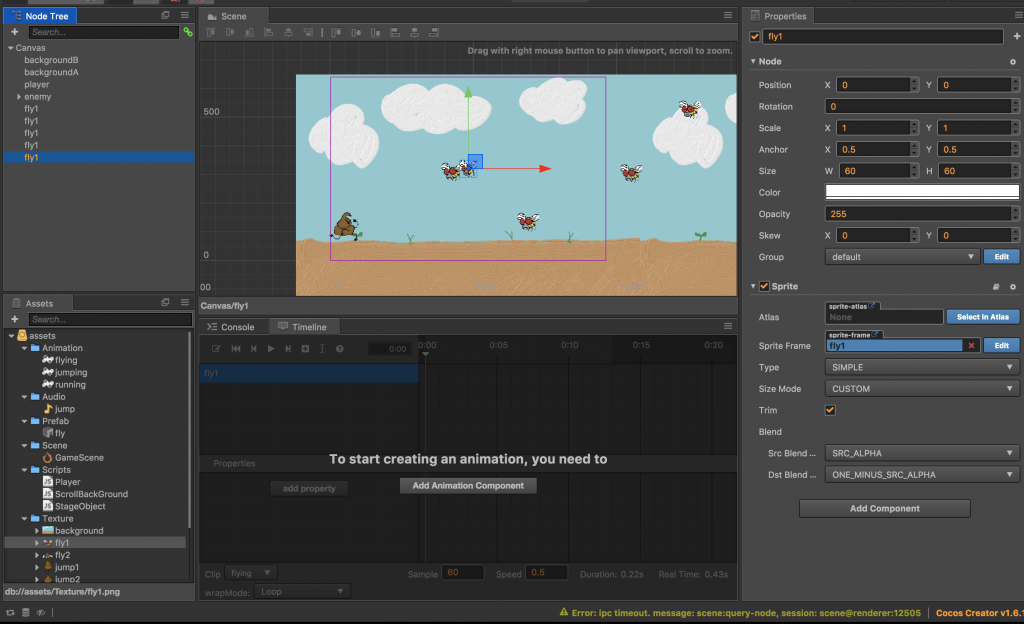
1匹じゃ一瞬で終わるので複数配置する。
Assetsより何匹も増殖させるではなく、ヒエラルキー内でコピペ。
positionが同じなので重なっているのでずらしてみると、完全に敵の大群が襲って来てる無理ゲー感が出て来た。

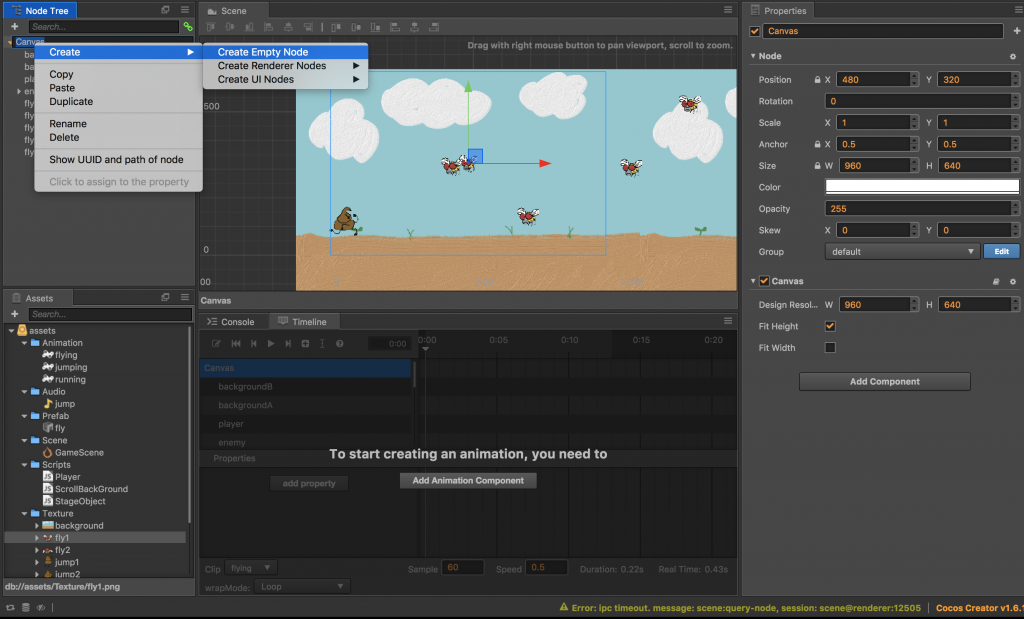
ヒエラルキーの中に敵のノードが多すぎて美しくないので、まとめる。
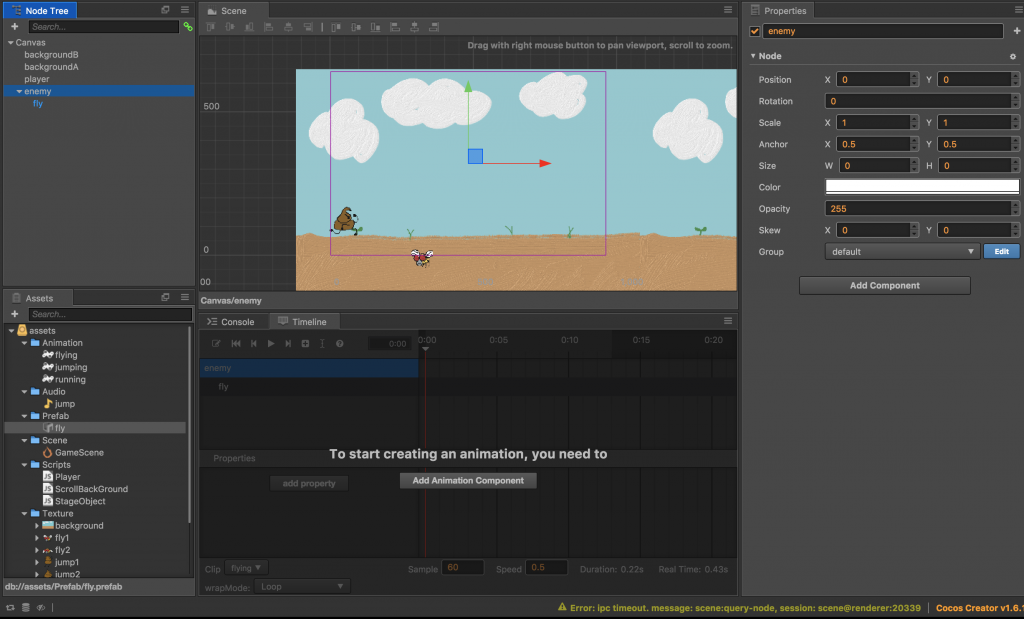
右クリックで空のノードを作成してまとめることができる。
ここで考えてみてほしい。
手作業で配置するのか?死ななければ延々とループするステージなのに。。。それはえぐい作業だぜ。。と。
繰り返し使うノードにはPrefabというのを使うらしい。
(プレハブ小屋のプレハブですね。どこか遠くなどで形を作って組み立てるような)
つまり、再利用可能なオブジェクトを作成して繰り返し使って行こう!みたいな。
なので先ほど増殖した敵を1匹だけ残して消します。
敵も画面と同じでスクロールさせないと一生当たらないので、背景のスクロールと同じ記述をStageObject.jsに新規で書きます。
いつもどおりに敵ノードにスクリプトをアサインします。
AssetsにPrefabファルダも作成しておいてください。
その後プレハブを作成いたします。

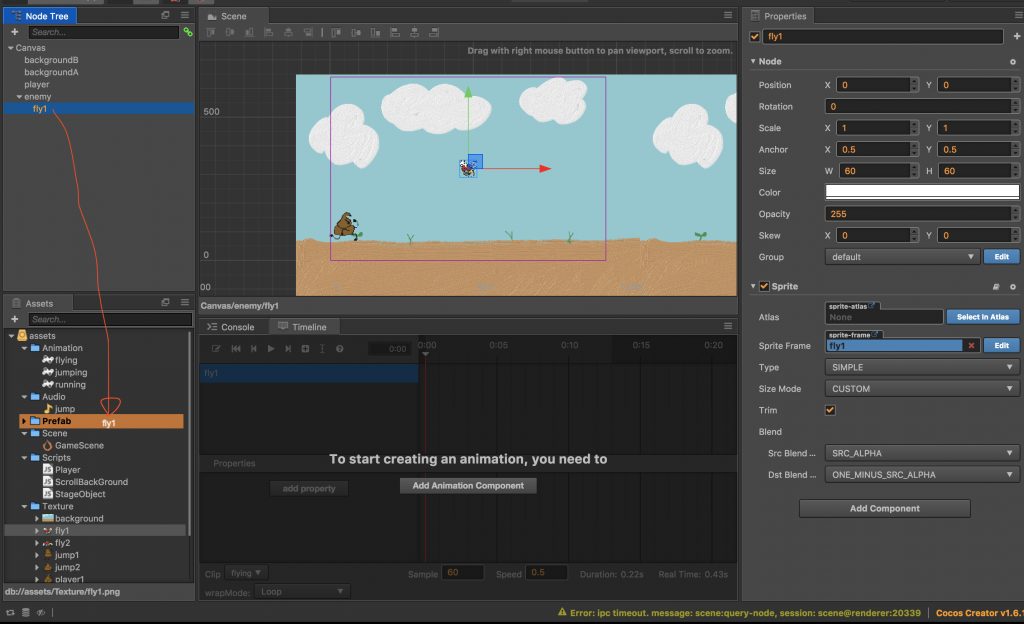
Canvas配下においた敵ノードを先ほど作成したPrefabファルダにD&Dします。

Prefabフォルダに格納されたのとアイコンが四角い感じになったのを確認したらCanvas配下の敵ノードを削除します。

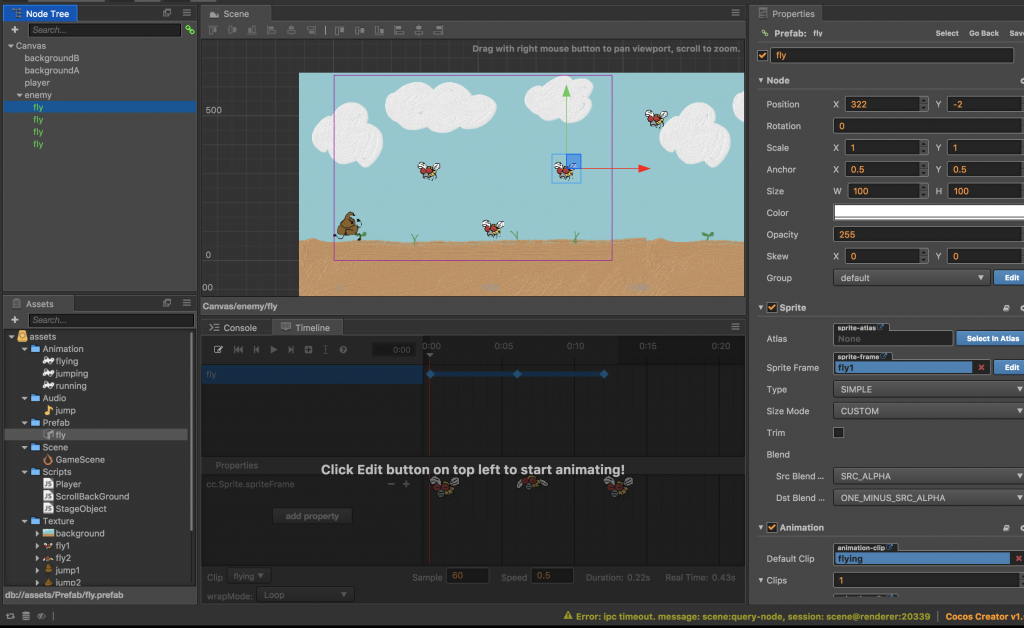
そのあとは作成した敵プレハブをCanvas配下にD&Dします(enemyフォルダ直下)
そうすると今までのノードと違ってプレハブは青い字で表示されます。
以上でプレハブの作成と配置の完了です。
ヒエラルキーに置いたプレハブをコピペします。
こんな感じで配置します。
これで再生してみてちゃんと動いたら成功です。
だんだんゲームらしくなってきましたね。うんにょ君にとってこれから辛い世界が待ってます。
さて、上の動画を観て気づいた方もいらっしゃると思いますが、敵として作ったやつは、ハエです。
これは私の絵心の限界です笑
ではなく、うんにょ君とハエが当たってもすり抜けてますね。なので次回は(もしかしたらその次?)ゲーム開発らしい、衝突判定をやっていきたいかなーなんて思ってます。
では、また次回。
あ、ハエのアニメーションを作成した後にやってますので、あしからず。。。作り方は今までと一緒です。


コメント