前回全員の動きを止める処理を行いました。
Player.jsやScrollBackGround.jsとかに直接書いていきましたが、ゲーム全体の設定などをこれから書いて行くと考えると、別のスクリプトに書いた方が良いと思いまして、、、、変更します。
色々いじった方申し訳ないです。
新たにGameManager.jsというスクリプトを用意します。
var Status = cc.Enum ({
READY: 0,
RUNNING: 1,
GAMEOVER: 2
});
cc.Class({
extends: cc.Component,
properties: {
// ゲームの状態
_status: Status.READY,
},
// 静的メンバ変数
statics: {
Status
},
// use this for initialization
onLoad: function () {
this._status = Status.RUNNING;
},
exeGameOver: function() {
// ゲーム全体の衝突判定OFF
cc.director.getCollisionManager().enabled = false;
// ゲームオーバーフラグ
this._status = Status.GAMEOVER;
}
// called every frame, uncomment this function to activate update callback
// update: function (dt) {
// },
});前回色々なスクリプトに書いたのをまとめたようなもんですね。ポイントとしては、Class宣言の前の列挙型ですかね。
ゲームの状態を判定するのに使うものです。数値で判定するのですが、数値だとどの状態がどの数値なのかわからなくなるので、定数を設定してそこに数値をいれています。
あとは前回でゲームオーバーの処理をしたところをこのGameManager.jsを呼び出す処理に変更します。
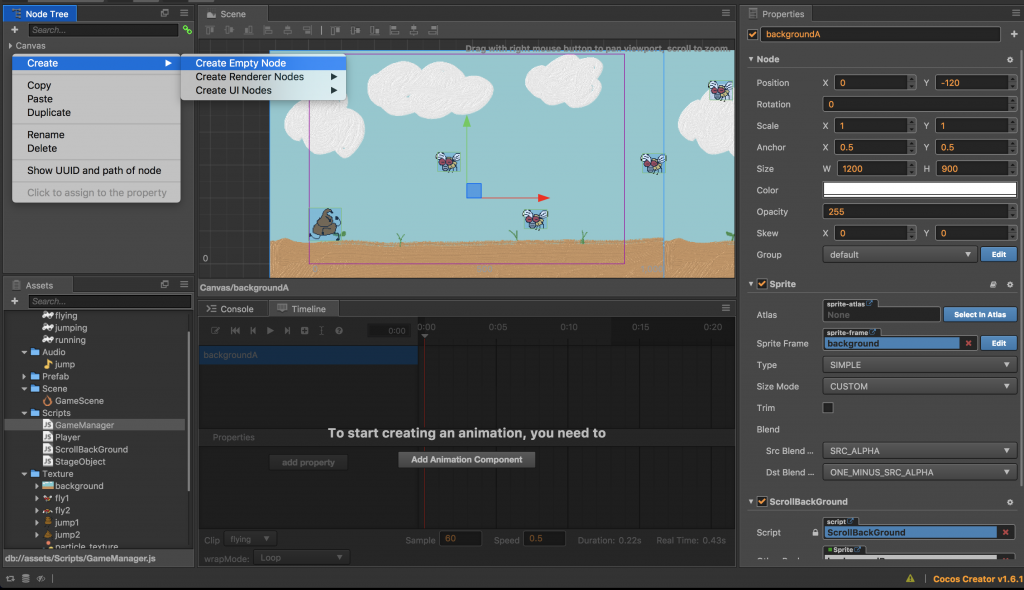
スクリプトをいじり終えたらノードツリー(ヒエラルキー)に手を加えます。
Canvasの外側に空のノードを作成します。名前はGameManagerにします。

その後、そのノードに先ほどのスクリプトをアサインします。
今までは画像を一つのオブジェクトとして扱って来ましたが、今回はスクリプトをオブジェクトとして扱って、再利用する感じです。
この方がゲームの設定を変えるなど変更するときもやり易いかな。。。。とオブジェクト思考しました。
そんな感じで終わったら↓のような感じになると思います。
6_5
スクリプトとかわかんねーよ!とかありましたらコメントなり、今後を見守ってください笑



コメント