さてさて、前回まででもうネタがなくなってきてAPIを読んでいたら”storage”の文字がありました。
ちょっとしたデータなら持たせられるんじゃないかと考えました。
本当はSQLiteでも実装しようかと思っていたのですが、こちらを使ってみたいと思います。
こんな感じでテキストラベルを用意します。
やり方は前回までの見てください。
今までのベストスコアを保存しておいて、直近のスコアとベストスコアを比べて直帰のが高かったら
NEWRECORD!!!と表示しつつ、ベストスコアを更新する、みたいな感じで作って行きたいと思います。
では、GameManager.jsに追記して行きます。
// propertiesに変数を用意
_bestScore: 0,
// exeGameOverメソッドに追加
// ベストスコアと今回のスコアを比べる
if ( this._bestScore < this._score ) {
this._bestScore = this._score;
}
// セーブする
this.saveData();GameManager.js に新しいメソッドを追加します。
saveData: function () {
cc.sys.localStorage.setItem ('bestScore', this._bestScore);
},
loadData: function () {
var data = cc.sys.localStorage.getItem ('bestScore');
this._bestScore = data;
},今回のキモはこちらです。
cc.sys.localStorage.setItem ('bestScore', this._bestScore)
cc.sys.localStorage.getItem ('bestScore')
cc.sys.localStorage のアクセサで保存できるっぽいのです。
setItem(キー,値)で使っていくので、どれくらい保存できるかわからないですが、使い勝手は良いかもしれません。
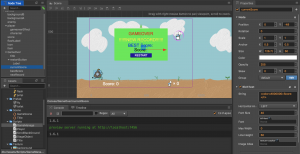
ではさっそく、実行して行きます。
・
・
ラベルとかに何も表示とかアサインしていなかったのでなにも出なかった。。。orz
やってて気づいたのですが、loadDataを最初に呼び出さないとダメですね。。。
なので、onLoad()で呼び出して初期化の時にbestScoreを入れてあげましょう。
それではラベル表示させて行きます。何回もやっているやり方ですが、、
propertiesに追加してください。
bestScore: {
default: null,
type: cc.RichText
},先ほど追記したセーブの前に追記します(セーブの前というよりベストスコア更新後)
// ベストスコアと今回のスコアを比べる
if ( this._bestScore < this._score ) {
this._bestScore = this._score;
}
this.bestScore.string = "BEST Score: " + this._bestScore;これでベストスコアをいつでも見られるようになりました。
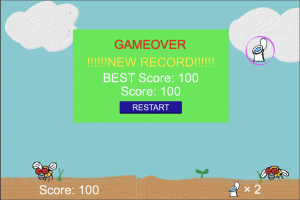
仕上げに、新記録を出した時にNEW RECORD!!!!!と祝福しましょう
ポイントは
このようにNewRecod!!のラベルをからのノードの下に入れてあげてください。
そしたらスクリプトに書いて行きます。
// ベストスコアと今回のスコアを比べる
if ( this._bestScore < this._score ) {
this._bestScore = this._score;
this.newRecordNode.active = true;
} else {
this.newRecordNode.active = false;
}
this.bestScore.string = "BEST Score: " + this._bestScore;
// セーブする
this.saveData();さっきまで書いてたやつに追記してください。
ベストが出たら表示する、ってだけですが、、、。ラベルのままだと、.active=trueが使えなかったんで、ノードの下に入れてあげました。
これでなかなかハマりました笑
もう一つ注意!新記録でちゃんと表示されるかをデバッグするのは良いですが、初めに良い記録出すとなかなかNEW RECORD!!と祝福されませんので笑
うまく行くとベストスコアの時だけこのように表示されます。
ではでは、そろそろ実装ネタがなくなってきたので、更新がなくなるか、時間がかかるかもしれません。





コメント