以前、JS、HTMLで電卓を作ってみた記事を書いたがせっかくだから自分で使えるようにしたい、と思ったのでCordova(Monaca)を使ってみました。

Web系のHTML、CSS、JSを使ってハイブリッドなアプリを作成できるという噂のやつです。
とりあえず会員登録をします。今回はGitHubのアカウントを使いました。
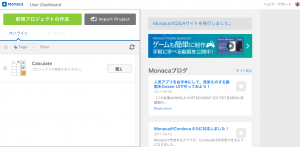
そしたらクラウド上(Web上でIDEが使えるのでそこでプロジェクトを新規作成します。

あとはプロジェクトのwwwディレクトリにHTMLを配置するだけです。
(色々見ていたらJSが上手く動かないなどの情報が出てきたので、サンプルのプロジェクトの中身を見て、普段のHTMLでは書かないような書き方をしているところを見つけました。)
<script src="components/loader.js"></script>
<link rel="stylesheet" href="components/loader.css">
<style>なにやらこの”loader.js/css”というのが怪しいと思い、付け足してみました。
(調べてません。あしからず笑)
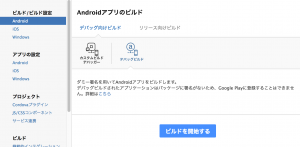
そうしたら画像にあるように、Androidのビルドをします。iOSでやりたかったのですが、デバッグ用のビルドでもお金がかかるので、今回はAndroid用にやります。
ビルドに進むとアプリのアイコンの画像を決めたり色々できるので、色々やります笑
・今回hアイコンはアプリの画面のキャプチャを設定
・アプリが立ち上がるときの表示はデフォルトだとMonacaが出るので変更
色々設定が終わったらビルドを開始します。

ビルドしてる感が出てきた。。。

1分後くらい

すんなり完了しました。登録アドレスにメールして、Androidでデバッグ用のアプリを受け取ります。
ではインストールしてみます。

ちゃんと起動することもでき、使用することもできました!!
デバッグ用ビルドですが、個人で使いたいアプリを作ってみてビルドすれば個人で使うことができます。
デバッグ用のビルドは署名がダミーで使われているのでPlayストアには出せません。



コメント