JavaのWebアプリケーションフレームワークであるJSFを仕事で使う機会があったので、
備忘録を残そうと思います。
- 使用環境
- NetBeans8.2
- JavaEE7.0
- GlassFish4.1.1
JSFでAjaxを使用する
まずは使用例として
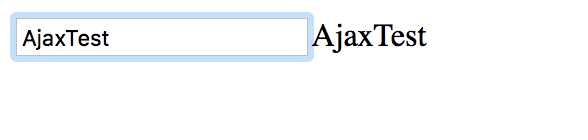
クライアントの入力内容を入力に並行して出力するサンプルです。
【view】
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>Ajax Test</title>
</h:head>
<h:body>
<h:form>
<h:inputText id="txt" value="#{managedBean.value}" >
<f:ajax event="keyup" render="out" />
</h:inputText>
<h:outputText id="out" value="#{managedBean.value}" />
</h:form>
</h:body>
</html>
【ManagedBean】
import javax.enterprise.context.ApplicationScoped;
import javax.inject.Named;
@Named(value = "managedBean")
@ApplicationScoped
public class ManagedBean {
private String value;
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
}【実行結果】

このように入力内容がテキストボックスのすぐ横に出力されます。
基本的にviewで設定しているf:ajaxタグのevent属性は、JavaScriptで扱っているイベント名からonを取り除いた文言を使用します。
render属性には更新するコンポーネントのIDを指定します。
コンバータを使用する
これらのコンバータ機能を使うことで
クライアントの入力値をJavaのint型やDate型に設定する際に、¥やカンマを除いたりする手間を省けます。
【view】
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>converter test</title>
</h:head>
<h:body>
<h:form>
<h:inputText value="#{ManagedBean.intval}" >
<f:convertNumber pattern="#0,000" />
</h:inputText>
<h:outputText value="#{ManagedBean.intval}" />
<br/>
<h:inputText value="#{ManagedBean.percent}" >
<f:convertNumber type="percent" />
</h:inputText>
<h:outputText value="#{ManagedBean.percent}" />
<br/>
<h:inputText value="#{ManagedBean.yen}" >
<f:convertNumber type="currency" currencySymbol="¥" />
</h:inputText>
<h:outputText value="#{ManagedBean.yen}" />
<br/>
<h:inputText value="#{ManagedBean.date}" >
<f:convertDateTime pattern="yyyy/MM/dd" timeZone="Asia/Tokyo" />
</h:inputText>
<h:outputText value="#{ManagedBean.date}" />
<br/>
<h:commandButton value="送信" />
</h:form>
</h:body>
</html>
【ManagedBean】
import java.util.Date;
import javax.inject.Named;
import javax.enterprise.context.ApplicationScoped;
@Named(value = "ManagedBean")
@ApplicationScoped
public class ManagedBean {
private int intval;
private float percent;
private int yen;
private Date date;
public int getIntval() {
return intval;
}
public void setIntval(int intval) {
this.intval = intval;
}
public float getPercent() {
return percent;
}
public void setPercent(float percent) {
this.percent = percent;
}
public int getYen() {
return yen;
}
public void setYen(int yen) {
this.yen = yen;
}
public Date getDate() {
return date;
}
public void setDate(Date date) {
this.date = date;
}
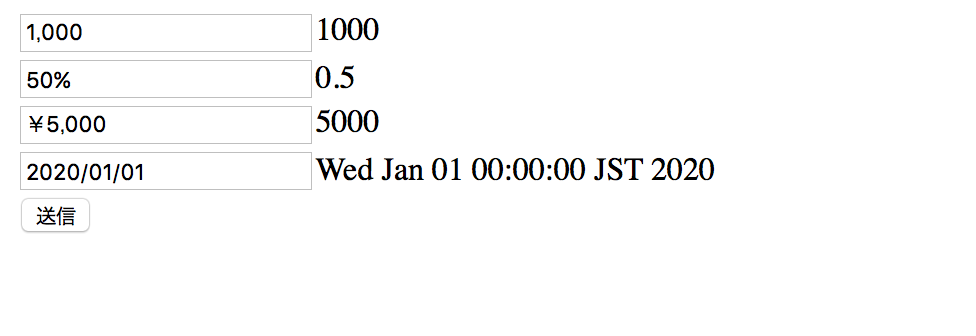
}【実行結果】
左が入力値で右がJava変数への設定値になります。
今回は以上です。
今後も役立ちそうな機能をアップしていきます。



コメント