さてさて、連載終了かと思いきや笑
デバッグ(遊んでもらってるだけ)してもらってる友達に相談したら無敵モードでも作ってみたら?と。
所謂○リオの○ター状態。もしくは、○ラワーを取った時のような、武器を装備した状態。
以前にハエをトイレで流す武器は作ったので、無敵モードを実装してみたいと思います。
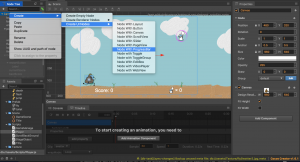
まずはアニメーションを上図のように作成します。
久しぶりなので以前のブログで確認してください。(自分も確認した)
それでは、無敵…..もとい、ハエたたきモードを作成していきます。
アイテムを回収して。。。は以前やったので、今回はゲージを溜めていきたいと思います。
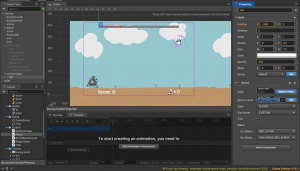
ProgressBarというのを使ってみたいと思います。
設定は下図のような感じで。。。
ここら辺は使ってみて設定しての繰り返しです。。はい。
メーターみたいなゲージが出来上がりました。親ノードが入れ物みたいなもので、子ノードのbarというのが実際に溜まっていくバーぽいです。
スクリプトですが、ちょっと、醜いものになりました。設計って大事だなって思いました。
GameManager.jsのプロパティに追記します
// ハエたたきゲージ
swatterGage:{
default: null,
type: cc.ProgressBar
},
// ハエたたきモード値
_swatterValue: 0,
// ハエたたきモードかどうか
_isSwatter: false,そしたら、メソッドを作成します。
swatterIncrement: function (value) {
if (this._isSwatter) this._swatterValue += value;
// 100以上にはしないようにする
if (this._swatterValue >= 100) this._swatterValue = 100;
// ゲージの満タンが100だとする
this.swatterGage.progress = this._swatterValue / 100;
// ハエたたきモード突入
if (this._swatterValue >=100 && !this._isSwatter ) this._isSwatter = true;
},
こんな感じで、メソッドが呼び出されたら裏で持ってる変数(上限100)に値を足していって
その百分率でゲージを増やしていってます。
このメソッドをupdate()で常に監視して実行していきます。
// ハエたたきモード
if (this._isSwatter) {
this._swatterValue -= (20 * dt);
this.swatterGage.progress = this._swatterValue / 100;
// ゲージが最後まで減ったら普通の走りに戻す
if (this._swatterValue <= 0) {
this._swatterValue = 0;
this._isSwatter = false;
}
}Player.jsの方でハエたたきモードの時はキャラクターのアニメーションを変える記述を追加して終了です。
いい感じに仕上がると↓の感じに
14
増えるゲージが早いのは動画のためだからです笑
では、次回はこのハエたたきモードでハエを倒していきたいと思います。






コメント