JavaのWebアプリケーションフレームワークであるJSFを仕事で使う機会があったので、
備忘録を残そうと思います。
- 使用環境
- NetBeans8.2
- JavaEE7.0
- GlassFish4.1.1
JSFのAjaxでui:repeatを再描画
JSFの画面でAjaxを活用したい時は専用のf:ajax要素が用意されている。
これを活用して、繰り返し表示の際によく使用されるui:repeat要素の部分を再描画してみる。
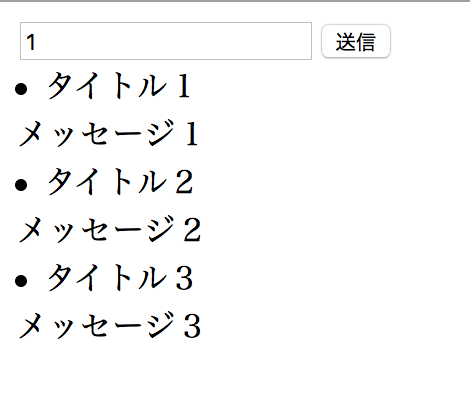
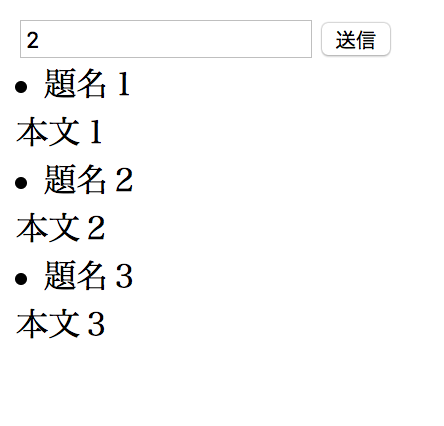
【実行イメージ】

つまり、テキストボックスの入力内容によって、リスト部分だけを再描画するサンプルです。
【view】
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<f:metadata>
<f:viewAction action="#{ajaxTestBean.init()}" />
</f:metadata>
<h:head>
<title>Ajaxtest</title>
</h:head>
<h:body>
<h:form prependId="false">
<h:inputText id="input" value="#{ajaxTestBean.inputText}" />
<h:commandButton value="送信" >
<f:ajax render="listarea" event="click" execute="input" listener="#{ajaxTestBean.changeDispList()}" />
</h:commandButton>
<h:panelGroup id="listarea">
<ui:repeat value="#{ajaxTestBean.dispList}" var="item">
<li><h:outputText value="#{item.title}" /><br/>
<h:outputText value="#{item.message}" /></li>
</ui:repeat>
</h:panelGroup>
</h:form>
</h:body>
</html>
【ManagedBean】
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.enterprise.context.ApplicationScoped;
import javax.inject.Named;
@Named(value = "ajaxTestBean")
@ApplicationScoped
public class AjaxTestBean {
private String inputText;
private Map<Object,List<Message>> messageList;
private List<Message> dispList;
public void init(){
List<Message> messageList1 = new ArrayList<>();
messageList1.add(new Message("タイトル1","メッセージ1"));
messageList1.add(new Message("タイトル2","メッセージ2"));
messageList1.add(new Message("タイトル3","メッセージ3"));
List<Message> messageList2 = new ArrayList<>();
messageList2.add(new Message("題名1","本文1"));
messageList2.add(new Message("題名2","本文2"));
messageList2.add(new Message("題名3","本文3"));
messageList = new HashMap<>();
messageList.put("1",messageList1);
messageList.put("2",messageList2);
}
public void changeDispList(){
dispList = messageList.get(inputText);
}
public String getInputText() {
return inputText;
}
public void setInputText(String inputText) {
this.inputText = inputText;
}
public Map<Object, List<Message>> getMessageList() {
return messageList;
}
public void setMessageList(Map<Object, List<Message>> messageList) {
this.messageList = messageList;
}
public List<Message> getDispList() {
return dispList;
}
public void setDispList(List<Message> dispList) {
this.dispList = dispList;
}
}【Bean】
public class Message {
private String title;
private String message;
public Message(String title,String message){
this.title = title;
this.message = message;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}処理の流れをまとめると
- 最初のリクエスト時に、viewのf:metadata要素のf:viewActionに定義されたinitメソッドの処理を実行
- ページ表示
- テキストボックスに「1」を入力して、送信ボタンをクリック
- 送信ボタンの要素であるh:commandButtonの子要素に、f:ajaxが設定されているので以下の処理が行われる
- event属性に設定されたイベント名がトリガー(今回はクリック)
- execute属性に設定されたidを持つコンポーネントを処理。(今回はテキストボックスの値がManagedBeanの変数inputTextに設定される)
- listener属性に設定されたManagedBeanのメソッドの実行(今回はchangeDispList()メソッドの実行)
- render属性に設定されたidを持つコンポーネントの再描画(今回はui:repeatの親要素であるh:panelGroup)
ちなみにui:repeatはHTML変換時の要素が存在しないので、今回みたいにh:panelGroupなどの設定したidが画面表示後に残る要素の子要素に設定する必要があります。



コメント