このブログを通して横スクロールゲームを作成しています。
個人的にはこのだんだん早くなっていって集中力の切らせない感じが好きですが
宅配便が来た時など、中断しないといけない時があると思います。
と言うわけでポーズ(一時中断)機能を実装しようと思います。
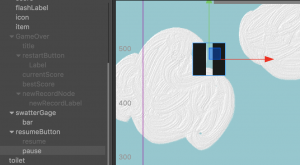
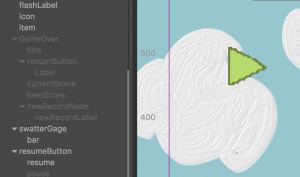
まずはEmptyNodeを作成します。(私はCanvasの外に作成しました)
その直下に画像を二枚入れます。(停止と再生のマーク)

ゲーム開始直後は停止ボタンが現れていないとおかしいので、停止マークだけアクティブにして再生マークはPropertiesの上のチェックマークを外して非表示にしておきます。
最初に作成したEmptyNodeをresumeButton、停止マークをpause、再生マークをresumeと名付けました。
resumeButtonにAddComponentよりButtonを選択し、ボタン機能を実装してあげます。
ClickEventを1にして押されたら何か処理をするようにします。
その処理はいつも通りGameManager.jsに記述して行きます。
いつも通りpropertiesにボタンコンポーネントを登録します。
// 一時停止ボタン
resumeButton:{
default:null,
type:cc.Button
},処理の記述をどこかにします
// ポーズボタンを押されたときの処理
touchResumeButton: function () {
// ノード取得
var resume = cc.find('Canvas/resumeButton/resume');
var pause = cc.find('Canvas/resumeButton/pause');
// 動いてる時
if (this._status == Status.RUNNING){
// 動きを止める
this.node.stopAllActions();
// ポーズボタンを入れ替える
// 再生マークを表示
resume.active = true;
// 停止マークを非表示
pause.active = false;
this._status = Status.STOP;
} else {
// 停止中
// 動きを再生する
this.node.resumeAllActions();
// ポーズボタンを入れ替える
resume.active = false;
pause.active = true;
this._status = Status.RUNNING;
}
},簡単ですね。
見えないボタンの上に画像を表示させ、ボタンが押されたら画像を入れ替えると同時にゲームを止めたり再生したりするだけです。
画像自体をボタンにすると非表示にすると押せなくなるのかな。。。と思いこのような実装にしてみました。
サンプル動画
↓
ポーズ機能


コメント