JavaのWebアプリケーションフレームワークであるJSFを仕事で使う機会があったので、
備忘録を残そうと思います。
- 使用環境
- NetBeans8.2
- JavaEE7.0
- GlassFish4.1.1
JSFのバリデータ
入力された値の検証ですね。
基本的にviewであるxhtml内の記述だけで設定できるバリデータだけでは、
限られた検証しかできないのでバリデーションクラスを作成することになります。
ですがまずはバリデーションクラスを作成せずに設定できるものを紹介します。
紹介するサンプルのManagedBeanは全てこのソースを使います。
【ManagedBean】
import javax.inject.Named;
import javax.enterprise.context.Dependent;
@Named(value = "managedBean")
@Dependent
public class ManagedBean {
private String txtInput;
public String getTxtInput() {
return txtInput;
}
public void setTxtInput(String txtInput) {
this.txtInput = txtInput;
}
}必須入力

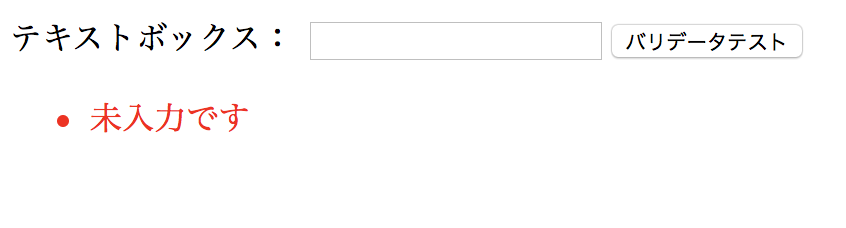
未入力に対してエラーメッセージを出力するパターンです。
以下の2通りの実装方法があります。
【required属性を有効にする】
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>validation sample</title>
</h:head>
<h:body>
<h:form>
テキストボックス:
<h:inputText value="#{managedBean.txtInput}" required="true" requiredMessage="未入力です" />
<h:commandButton value="バリデータテスト" />
</h:form>
</h:body>
</html>
【f:validateRequiredを使用する】
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>validation sample</title>
</h:head>
<h:body>
<h:form>
テキストボックス:
<h:inputText value="#{managedBean.txtInput}" requiredMessage="未入力です" >
<f:validateRequired />
</h:inputText>
<h:commandButton value="バリデータテスト" />
</h:form>
</h:body>
</html>
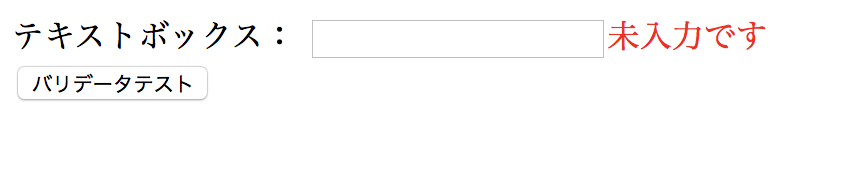
ちなみにエラーメッセージの出力箇所を変えたい時はh:messageタグを使用します。
【h:messageで対応するinputのidを指定する】
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>validation sample</title>
</h:head>
<h:body>
<h:form>
テキストボックス:
<h:inputText id="inputText" value="#{managedBean.txtInput}" requiredMessage="未入力です" >
<f:validateRequired />
</h:inputText>
<h:message for="inputText" style="color: #FF0000"/>
<div><h:commandButton value="バリデータテスト" /></div>
</h:form>
</h:body>
</html>
値の範囲検証
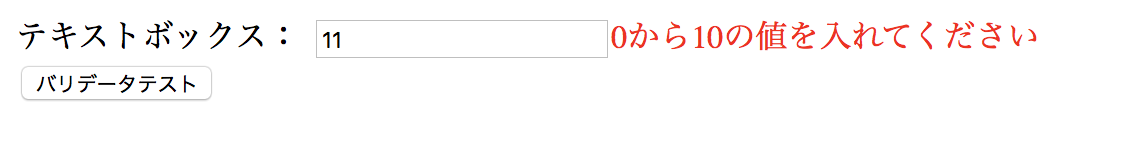
【整数値の範囲検証】
【f:validateLongRangeを使用する】
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>validation sample</title>
</h:head>
<h:body>
<h:form>
テキストボックス:
<h:inputText id="inputText" value="#{managedBean.txtInput}" validatorMessage="0から10の値を入れてください">
<f:validateLongRange minimum="0" maximum="10"/>
</h:inputText>
<h:message for="inputText" style="color: #FF0000"/>
<div><h:commandButton value="バリデータテスト" /></div>
</h:form>
</h:body>
</html>
メッセージの出力内容はvalidatorMessage属性で指定しています。
整数値の最小値・最大値はf:validateLongRangeタグのminimum・maximum属性で指定します。
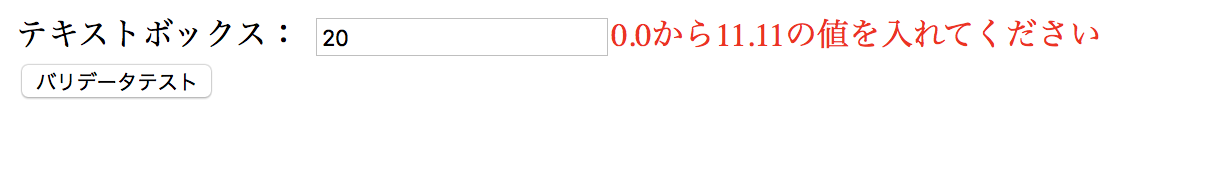
【小数値の範囲検証】
【f:validateDoubleRangeを使用する】
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>validation sample</title>
</h:head>
<h:body>
<h:form>
テキストボックス:
<h:inputText id="inputText" value="#{managedBean.txtInput}" validatorMessage="0.0から11.11の値を入れてください">
<f:validateDoubleRange minimum="0.0" maximum="11.11"/>
</h:inputText>
<h:message for="inputText" style="color: #FF0000"/>
<div><h:commandButton value="バリデータテスト" /></div>
</h:form>
</h:body>
</html>
こちらもメッセージの出力内容にはvalidatorMessage属性を、
小数値の最小値・最大値はf:validateDoubleRangeタグのminimum・maximum属性で指定します。
【入力桁数の範囲検証】
【f:validateLengthを使用する】
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>validation sample</title>
</h:head>
<h:body>
<h:form>
テキストボックス:
<h:inputText id="inputText" value="#{managedBean.txtInput}" validatorMessage="最小1桁最大8桁入力して下さい">
<f:validateLength minimum="1" maximum="8"/>
</h:inputText>
<h:message for="inputText" style="color: #FF0000"/>
<div><h:commandButton value="バリデータテスト" /></div>
</h:form>
</h:body>
</html>こちらもメッセージの出力内容にはvalidatorMessage属性を、
桁数の最小値・最大値はf: validateLengthタグのminimum・maximum属性で指定します。
あくまで桁数であって、バイト数ではありません。
正規表現指定
正規表現を指定するためのタグも存在します。
【f:validateRegexを使用する】
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>validation sample</title>
</h:head>
<h:body>
<h:form>
テキストボックス:
<h:inputText id="inputText" value="#{managedBean.txtInput}" validatorMessage="郵便番号を-(ハイフン)付きで入力して下さい">
<f:validateRegex pattern="^\d{3}-\d{4}$"/>
</h:inputText>
<h:message for="inputText" style="color: #FF0000"/>
<div><h:commandButton value="バリデータテスト" /></div>
</h:form>
</h:body>
</html>f:validateRegexのpattern属性に正規表現を指定します。
JSFのview内で設定できる基本的なバリデータを紹介しました。
バリデーションクラスの作成まで載せるつもりでしたが、意外と長くなってしまったので次回の記事にまとめます。
今回はここまでです。


コメント