早くも6個目の投稿になりますね。。。
ブログ書くのにこんなに時間がかかるとは思っていませんでした笑
もちろん仕事もしていますが、プライベートでこの前友達のライブだったのでバイクに付けているアクションカメラとマイクで別撮りした音を重ねていい感じにDVDにする作業をしていて、なんだか色んなことをやれて充実した1週間を送っています。
さて前回アナウンスした通り、衝突判定(コリジョン判定)を実装していこうかとおもいます。
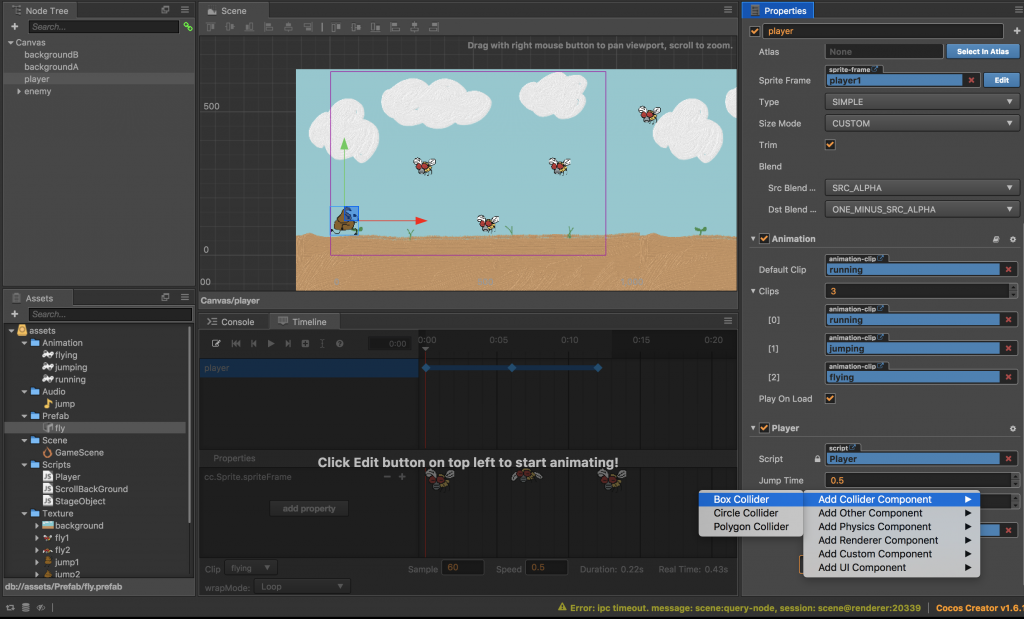
まず、playerノードのプロパティの下の方でAddComponent→AddCollierComponent→BoxColliderを選択します。

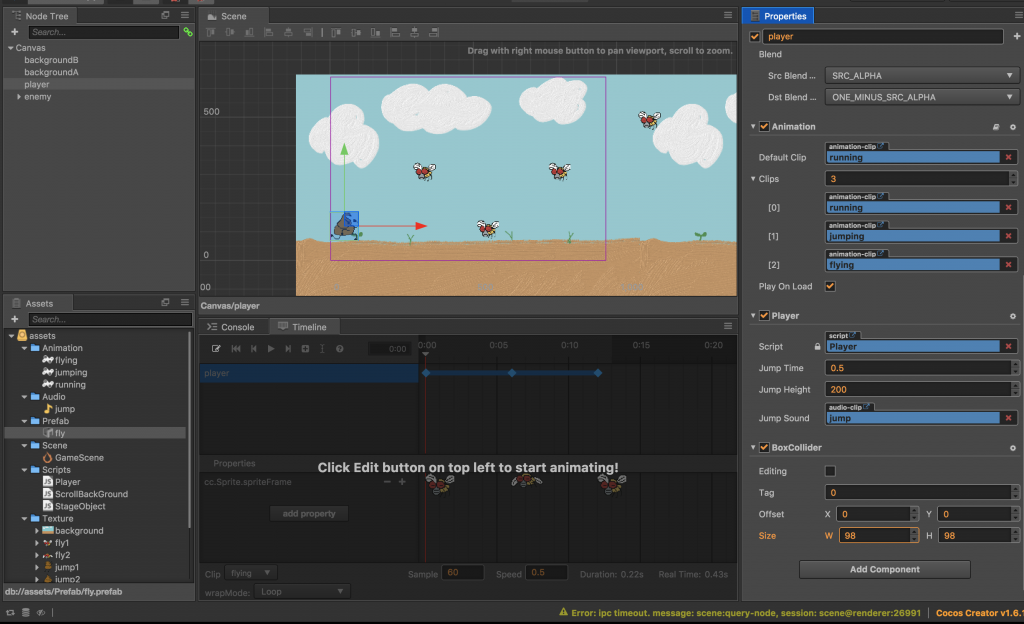
その後キャラクターの大きさに合わせてSizeを設定します。任意の大きさにしてください。少し無敵エリアがあった方ならキャラよりは小さめにするなど。。。
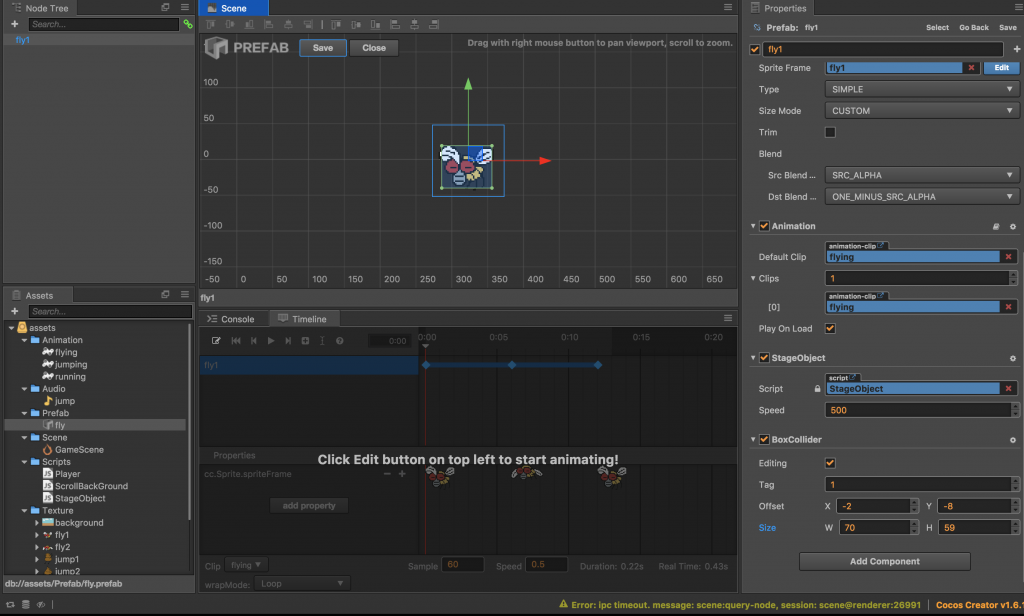
その後、Assets配下のプレハブの敵に同じくBoxColliderをアサインします。
さらにTagを1にします。
(プレハブをダブルクリックすると編集画面が出て来ます。)
以上で衝突判定の下地は終わりです。あとは衝突した時にどういう演出をするかってのをスクリプトに記述していきます。
今回は敵と当たったらキャラクターが止まるという演出にします。
(まずはコリジョン判定がしっかりなるかを確認)
Player.jsに下記のスクリプトをいい感じに追加します。
onEnable: function () {
// 衝突判定をする
cc.director.getCollisionManager().enabled = true;
},
// 衝突したときに呼ばれる関数
onCollisionEnter: function (other, self) {
switch (other.tag) {
// 敵と当たった時
case 1:
// アニメーションの停止
this.node.stopAllActions();
break;
}
},・cc.director.getCollisionManager().enabled = true;
この一文を書かないと衝突判定してくれません。なのでスクリプトを読み始める時に書きましょう。
それで、実際に衝突した時には
・onCollisionEnter: function (other, self) {}
が呼ばれます。引数のotherは衝突したthis.nodeじゃないやつ(今回は敵)。
selfは自分です。
その中でswitch文でぶつかってきた奴のtagを調べて動作を変える処理をしています。
まだまだ先の話ですが、回復アイテムを取った時、パワーアップアイテムをとったとき。。などキャラクターと衝突するものによって処理を変えます。なので、冒頭で敵プレハブにはTagを1に設定しました。
簡単ですがこんな感じで楽々に衝突判定を行うことができます。
ここからはどのような演出にしていくかなので、ご自身で色々とやってみてください。
このままだと敵に当たってもそのまま画面が流れて行くので、次回はもう少しゲームっぽくするような感じになると思いますー。
実際にはジャンプの音も鳴っています。
↓
Collisition


コメント