前回作成した無敵ゲージですが、色も何もなく寂しいので細工します。
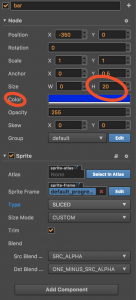
progressBarの子ノードのbarのプロパティをいじってあげます。
色をつけてあげるのと、親ノードのprogressBarの大きさと合わせてあげます。
これで実行してみると青いゲージが溜まっていく感じになります。
そのあとGameManager.jsに追記します。
// ハエたたきモード突入
if (this._swatterValue >=100 && !this._isSwatter ) {
this._isSwatter = true;
this.swatterGage.getComponent(cc.ProgressBar).barSprite.node.color = new cc.hexToColor('fff100');
this.scheduleOnce(function () {
this.swatterGage.getComponent(cc.ProgressBar).barSprite.node.color = new cc.hexToColor('ff0000');
},0.01)ゲージが溜まった瞬間に黄色になり、0.01秒後に赤になります。
時間は適当ですw update()の中でやってあげても良いかもしれませんね。
↓動画
14.5
溜まったら赤になってただ減るだけでも良いのですが、
“ハエたたきモードに変化した!!!!!!”感を出すと良いかな。。。ということで一瞬だけ色を変えています。



コメント