前回ビルドしてAndroidタブレットに入れて友達にやってもらいました。
「うんこwww」
「かわいいな。動き、うんこ」
・
・
・
・
「で、これ走ってるだけ?」
とすぐに終わってしまいました。
ただ走ってるだけでスコアなど何もないのです。なのでどれくらい走ったかとか達成感も何もありません。
なので今回は走れば走るほどスコアが上がっていくようにしていきます。
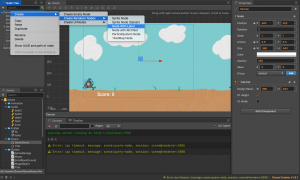
まず、Canvasの上で右クリックしてCreate→CreateRendererNodes→NodeWithLabelを選択します。
そのあとPropertyのLabelのStringのところに表示したい文字列を書いていきます。
今回は「Score: 0」と書きました。
つまり、スクリプトで数値を増やしていって表示するわけです。
では、スクリプトを見ていきましょう。
新しくLabelノードを使用していくのでpropertiesに追加します。
// Score
scoreLabel: {
default: null,
type: cc.Label
},
_score: 0,あ、ゲーム全体に関わることなのでGameManagerに追加します。(色々あって、私のソースはGamaManageになっています。修正して載せるつもりですが、もしかしたらrが抜けているところがあるかもしれません。)
常にポイントが増えていくのでupdate関数の中に処理を書いていきます。
// 毎フレームごとに現在のスコアに10を足していく処理
scoreIncrement: function (score) {
this._score += score;
},
// Labelノードに加算した数値を入れる(上書きする)
// Mathクラスのfloorしないと小数点がひどいことになる
updateScore: function () {
this.scoreLabel.string = 'Score: ' + Math.floor(this._score);
},
// 上で作ったメソッドを毎フレーム毎実行する
update: function (dt) {
if (this._status !== Status.RUNNING) {
return;
}
this.scoreIncrement(dt * 10);
this.updateScore();
},以上です。
数値だけ上書きしていくのだと思いきや、Labelの文字列全体を変更していくのでScore:の文字もしっかりと上書きします。
もちろんラベルを作成して別にして数値だけ更新するのもありですね。(もしかしたらほんの少しだけ軽くなるかもしれません)



コメント