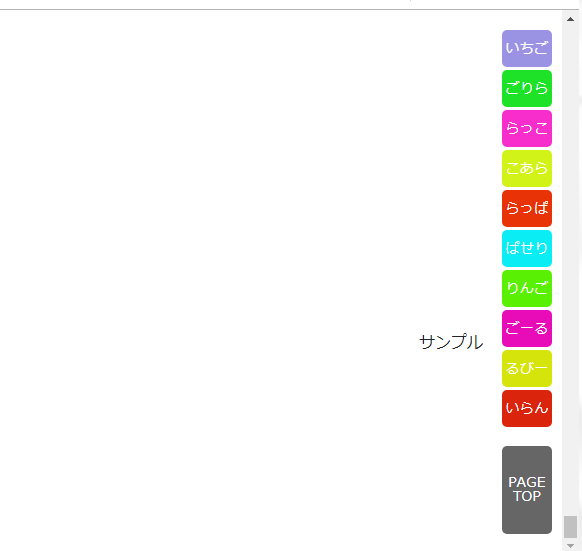
右下に ”ページトップへ戻る” みたいなパーツがありますね。
ながーーーーーーーい画面になった時に自分でスクロールするのがめんどいので
ページトップボタンみたいに横に表示してみようかなってやつです。
スティッキーメニューというらしい
$(function () {
var btn = $('.sticky');
btn.hide();
//スクロールが100に達したらボタン表示
$(window).scroll(function () {
if ($(this).scrollTop() > 300) {
btn.fadeIn();
} else {
btn.fadeOut();
}
});
//スクロールしてトップ
btn.click(function () {
var btn = btn;
var id = $(this).attr("id");
switch (id) {
case "sticky1":
id = "#doc1";
break;
case "sticky2":
id = "#doc2";
break;
case "sticky3":
id = "#doc3";
break;
case "sticky4":
id = "#doc4";
break;
略
}
$('body,html').animate({
scrollTop: $(id).offset().top
}, 500);
return false;
});
});
idを判定して、そのidのところまでスクロールして戻ります。
#sticky1 {
position: fixed;
top: 380px;
right: 10px;
font-size: 90%;
background: rgb(218, 36, 12);
}
略
.sticky {
text-decoration: none;
color: #fff;
width: 50px;
padding: 8px 0;
text-align: center;
display: block;
border-radius: 5px;
}
.sticky:hover {
text-decoration: none;
background: rgb(114, 96, 96);
}こんな感じで右下にちょろっと表示させてあげます。
<p class="sticky" id="sticky1">サンプル</p>
最後にこんな感じのタグをどっかにかいてあげれば完成です


コメント