今回は敵と当たった時に何かアクションを起こしてみたいと思う。
その前に前回までに作成していたところを少し変更します。
今まではCanvasの直下にPlayerノードを配置していましたが、Playerという空のノードを作成してその直下にplayerを置きます。
Canvas
|_Player
|_player
って感じ。
今回はパーティクルというものを使用しますので、以前にご紹介した記事にて適当に作成してみてください。
まだ、お試しみたいなものなので、さらっとやっちゃいましょう。
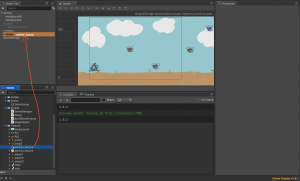
作成したらヒエラルキーに取り込んでいきます。
いつも通りD&Dしていきます。今回は先ほど作成したPlayerに入れていきます。
画面上では作成したパーティクルがプレイヤーの上でけたたましく動いていると思います。IDEが重くなるので消します。
PropertiesのPreviewのチェックを外します。
ついでにPlay On Loadのチェックを外します。これはプロジェクトが読まれた時にパーティクルを再生するかのチェックだと思われます。
今回はキャラが敵に当たって死ぬ時に飛び散る演出をしたいのでチェックを外します。
これで下準備は終わります。
次にスクリプトを作成していきます。
GameManager.jsで
properties: {
// ゲームオーバーでの飛び散り
gameoverEffect: {
default: null,
type: cc.ParticleSystem
},
// ゲームの状態
_status: Status.READY,
},
// 静的メンバ変数
statics: {
Status
},
// use this for initialization
onLoad: function () {
this._status = Status.RUNNING;
},
exeGameOver: function() {
// ゲームオーバーアニメーション
this.gameoverEffect.resetSystem();
// ゲーム全体の衝突判定OFF
cc.director.getCollisionManager().enabled = false;
// ゲームオーバーフラグ
this._status = Status.GAMEOVER;
// 1秒後にリスタートする
this.schedule(function () {
cc.director.loadScene('GameScene');
}, 1);
},
// 呼び出し用リスタート関数
restartGame: function () {
cc.director.loadScene('GameScene');
},
// called every frame, uncomment this function to activate update callback
// update: function (dt) {
// },
});propertiesにgameoverEffectというcc.ParticleSystemを設定します。
exeGameOver関数内で this.gameoverEffect.resetSystem();
パーティクルを再生します。
ちなみに死んだらメニューに戻ったり、リスタートを選択できたりのメニューを用意するのが良いとは思うのですが、とりあえず無条件でリスタートするようにしています。 this.schedule(function () {
cc.director.loadScene('GameScene');
}, 1);
敵と接触して飛び散るのが(FF4のファイガみたいな感じ)約1秒なので、
ゲームオーバー→飛び散り(1秒間)→強制リスタート、、、という流れ。
loadSceneでSceneを読み込みます。第二引数で秒数をセットできます。
これを使えばステージ選択メニューから画面を遷移する、、なんてこともできます。
次にPlayer.jsに記述していきます。
// 衝突したときに呼ばれる関数
onCollisionEnter: function (other, self) {
switch (other.tag) {
// 敵と当たった時
case 1:
// パーティクルの位置をプレイヤーと合わせる
this.gameoverEffect.node.x = this.node.x;
this.gameoverEffect.node.y = this.node.y;
// タッチを無効にする
this.enableTouch(false);
// アニメーションの停止
this.node.stopAllActions();
this.node.destroy();
this._GMScript.exeGameOver();
break;
}
},個人的ポイントとしては、死んだ時にキャラの位置で飛び散って欲しいのです。
(ジャンプしたらジャンプした高さで爆発)
なのでthis.gameoverEffect.node.y = this.node.y;
とプレイヤーの座標をパーティクルにも与えています。
本当はGameManager.jsでパーティクルを読み込んだのでPlayer.jsで読み込みたくはなかったのですが、うまくできなかったので。。。
それと
this.node.destroy();
this._GMScript.exeGameOver();
キャラが飛び散る前にキャラを消します。飛び散ってるのにキャラが残ってたら嫌ですもんね。
そのあとGameManager.jsのexeGameOver()を呼び出します(パーティクルの再生とか)
てな感じで敵と当たった時の演出ができました。
次回は。。。何をしよう。。。もしかしたら連載終了な予感も




コメント