今回はネタがなくなってきたのでいつもハエに虐げられてきたうんにょくんに武器を与えたいと思います。
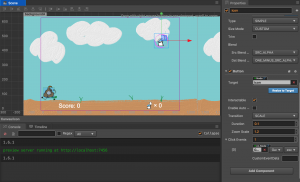
右上にトイレのアイコンを持ってきます。(AssetsよりCanvas上にD&Dなど)
アイコンを選択したらPopertiesのAdd Component→Add UI Componet→Buttonを選択します。
これでトイレの絵自体にボタン要素が加わりました。
さらに右下にトイレの絵を一つと隣にLabelを置き、stringは”×0″にしておきます。
さて、どんなものを作っていくかと言うと
こんな感じでハエの間に出て来るトイレを5個取るとハエを消す攻撃ができるようにします。
細かくいうと、さきほど置いた右上のトイレのマークは、トイレを5個集めないと反応しません。5個集めてタップするとジャーという音と共にハエが消えます。もっと細かいこと言うとトイレを10個集めて攻撃しても10個消費するという鬼畜設定にしてあります笑
いつも通りノードを作成したので使用するためにスクリプトのPropertiesに足していきます。
GameManagerに
// トイレプレファブ
toilet: {
default: null,
type: cc.Prefab
},
MaxToilet: 3,
iconButton: {
default: null,
type: cc.Button
},
// flash
flashLabel: {
default: null,
type: cc.Label
},さらに、トイレアイコンを取った時の残機数の数字と、攻撃するときのスクリプトをGameManagerに
// ハエを倒す
exeFlash: function () {
var toietCount = this._flash;
var flashLabel = this.flashLabel;
var enemy = cc.find('Canvas/enemy');
var item = cc.find('Canvas/item');
var flies = enemy.getChildren();
enemy.removeAllChildren();
// フラッシュ音
cc.audioEngine.play(this.flashSound,false,0.3);
this._flash = 0;
this.flashLabel.string = '× ' + this._flash;
this.iconButton.enabled = false;
},
// トイレアイコンを取った時の数
flashIncrement: function () {
this._flash++;
this.flashLabel.string = '× ' + this._flash;
this._score += 20;
},ハエとの衝突判定でハエは1にしていましたが、トイレは2にします。
Player.jsに追加します。
case 2:
if (this._GMScript._flash < 10) {
this._GMScript.flashIncrement();
}
other.node.destroy();
break;
}Case文で振り分けて先ほど作ったGameManagerのトイレ取った時の関数を呼び出して残機数を増やします。
これでトイレを取ってボタンを押してハエを消す処理が終わりました。
次にボタンを押せなくするのをGameManagerのupdate()関数に入れます。
常に残機数を確認して、一定数以上になったらボタンを押せるようにします。
var flashCount = this._flash;
if (flashCount > 4) {
this.iconButton.enabled = true;
} else {
this.iconButton.enabled = false;
}
シンプルですね。if文で分けます。
最後に画面に置いたトイレのアイコンのButtonのClick Eventsを1にして先ほどのexeFlash関数をアサインします。
これでボタンを押したらexeFlash関数が呼び出されます。
以上で最初の動画のような仕様になりました。
もちろん、トイレを一定数とったらうんにょ君を無敵にする、画面のスクロールスピードを遅くする。など色々できますね。今回は一番大変そうなのを実装してみました。ここら辺はゲーム性と好みなので色々試してみると良さそうですね。
ではでは。


コメント