前回でnodeの環境を入れたので今回から表題の作業に入っていきます。まずはExpoを導入します。
$ npm install expo-cli --global
確認します。
$ expo --version 3.24.2
ちゃんと入りました。プロジェクトを作っていきます。
$ expo init 作りたいプロジェクト名
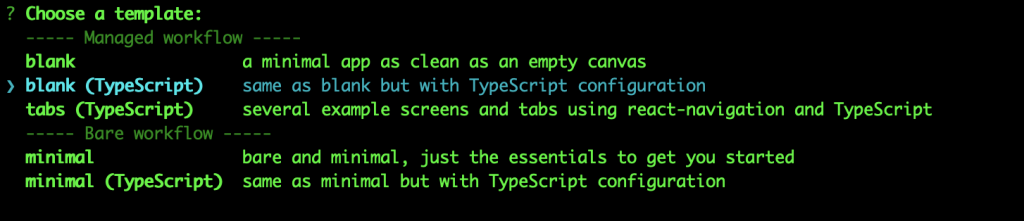
上のコマンドを実行すると、色々聞かれます。
まっさらなプロジェクトか、ちょっとしたサンプルが出来上がったプロジェクトか、Bare workflowというプロジェクトでさらにTypeScriptを選ぶことができる様です。
楽ちん!
Bare workflowというのはExpoというよりReact Native寄りのプロジェクトみたいなノリっぽいですね(ざっくり調べてうろ覚え)
なので今回は上から2つ目のblank (TypeScript)を選びます。カーソルを動かしてReturn!
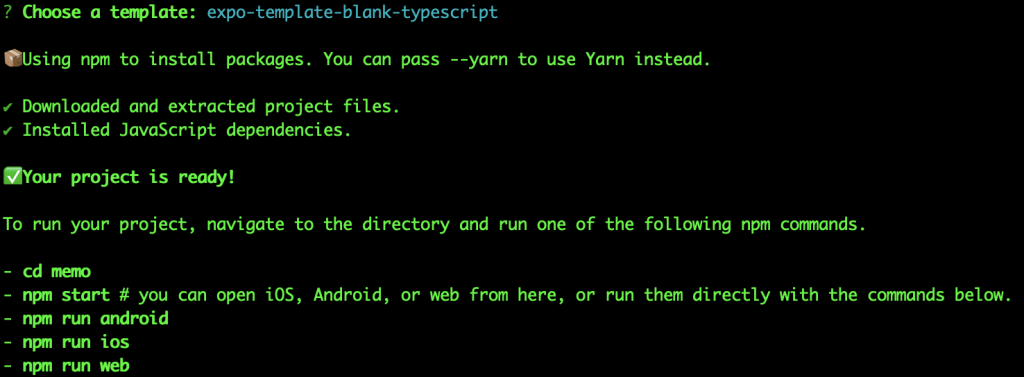
完了しました!起動のさせ方など色々書かれていますね!優しめ!
では、書いてある通りディレクトリを移動して実行してみます。
$ npm start > @ start /Users/プロジェクトディレクトリ > expo start
ごにょごにょ・・・と動き出したらQRコードが出てきます。
スマホにExpoアプリをインストールしてQRコードを読み取るとスマホで起動ができます。すごい!
もしくは書いてあるとおり、i を打つとiPhoneのエミュレータが起動します。
まだ空のプロジェクトなんでアプリらしくはないですが、ちゃんと起動することが確認出来ました!








コメント