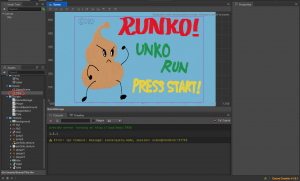
ビルドして少し遊んでみたが、起動した瞬間にゲームが始まるので、タイトル画面を作成し、タップしたらスタートするような仕様にしてみよう。
画面が今までと異なるのでAssetsのSceneフォルダに”Title”Sceneを作成します。
Assetsに画像を追加して、Canvasに追加していきます。
この画面でオプションボタンやスタートボタンを配置しても良いのですが、とりあえずはこの画面を押したらゲームが始まる仕様にしていきます。
あとはスクリプトを書いていきます。
cc.Class({
extends: cc.Component,
properties: {
// foo: {
// default: null, // The default value will be used only when the component attaching
// to a node for the first time
// url: cc.Texture2D, // optional, default is typeof default
// serializable: true, // optional, default is true
// visible: true, // optional, default is true
// displayName: 'Foo', // optional
// readonly: false, // optional, default is false
// },
// ...
},
// use this for initialization
onLoad: function () {
// タッチリスナーの初期化
this.setTouchEvent();
},
setTouchEvent: function () {
var self = this;
cc.eventManager.addListener ({
event: cc.EventListener.TOUCH_ONE_BY_ONE,
swallowTouch: true,
onTouchBegan: function (touch, event) {
cc.director.loadScene('GameScene');
return true;
}
}, self.node);
},
// called every frame, uncomment this function to activate update callback
// update: function (dt) {
// },
});
ゲーム中にも書いたスクリプトなのでコピペみたいなもんです。
タッチされたらGameSceneを呼び出すというシンプルな動きです。
そしたら、ヒエラルキーのTitleからAddComponent-CustomComponentで新しいスクリプトをアサインしてあげてください。
実行する時の注意ですが、GameSceneが選択された状態で実行すると今までと変わらないのでTitleを選択した状態で実行してください。



コメント